Nowadays many people seen a great offer on any modem and buy it.After expire of their offer they worried about tariff plan.So they trying to unlock their HSDPA modem,because some modem s works for just one network.Now todays i am going to post a trick Unlock Huawei and ZTE HSDPA Modems free after unlock you can use any networks.It takes just few seconds to unlock your modem.
1. Unlock Huawei HSDPA modems

When we put some other network sim card it will ask some code.So im going to generate that code.It is easy.first of all you have to find your IMEI of mode.it will mention on your modem or modem box its 15 digit.now follow this.
Paste this below address to your address bar.
http://bb5.at/huawei.php?imei= your Huawei modem IMEI number
Now replace your Huawei modem IMEI number with your IMEI number like below
http://bb5.at/huawei.php?imei=357133035912053
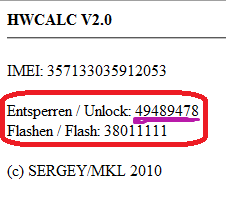
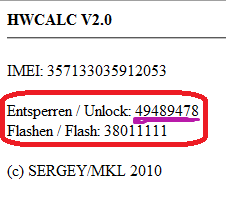
Press Enter key,after you will see like this

Now enter this unlock code when it ask the code. you are done.
2 . Unlock ZTE HSDPA modems

Some ZTE modems not asking unlock code.so no where to input our code.
so you can't do it like above method.you have to use some software for this.
Download software click here
First of all, if you use some memory card, remove it. remove sim card
and put sim card what you want to unlock.(it will display invalid sim)
Plug your modem in to your computer,sometime connection manager will display,close it.
Unzip what you download and open dccrap.exe

First select the manufacture as ZTE datacards ( No: 1)
Select the model as Auto detect (recommended) (No : 2 ) If you know the model and
which com port you use.u can do that way also
Click find button (No: 3) . after your modem model will display below box
After detect modem click unlock button (No: 4 )
cheers you are done.After few seconds modem will unlock restart your computer and use
your modem.This connection manager also working for this.
But if you want to use ZTE connection manager click below link to download.
click here to download.

When we put some other network sim card it will ask some code.So im going to generate that code.It is easy.first of all you have to find your IMEI of mode.it will mention on your modem or modem box its 15 digit.now follow this.
Paste this below address to your address bar.
http://bb5.at/huawei.php?imei= your Huawei modem IMEI number
Now replace your Huawei modem IMEI number with your IMEI number like below
http://bb5.at/huawei.php?imei=357133035912053
Press Enter key,after you will see like this

Now enter this unlock code when it ask the code. you are done.

Some ZTE modems not asking unlock code.so no where to input our code.
so you can't do it like above method.you have to use some software for this.
Download software click here
First of all, if you use some memory card, remove it. remove sim card
and put sim card what you want to unlock.(it will display invalid sim)
Plug your modem in to your computer,sometime connection manager will display,close it.
Unzip what you download and open dccrap.exe

First select the manufacture as ZTE datacards ( No: 1)
Select the model as Auto detect (recommended) (No : 2 ) If you know the model and
which com port you use.u can do that way also
Click find button (No: 3) . after your modem model will display below box
After detect modem click unlock button (No: 4 )
cheers you are done.After few seconds modem will unlock restart your computer and use
your modem.This connection manager also working for this.
But if you want to use ZTE connection manager click below link to download.
click here to download.








